Google vient de modifier son algorithme de recherche pour favoriser les sites optimisés pour les terminaux nomades (tablettes et smartphones).
Que cela signifie-t-il ?
Et bien, même si un site correspond le mieux à la recherche demandée, s’il n’est pas adapté, il sera positionné après ceux qui le sont dans les résultats de recherche.
Pourquoi adapter son site aux mobiles ?
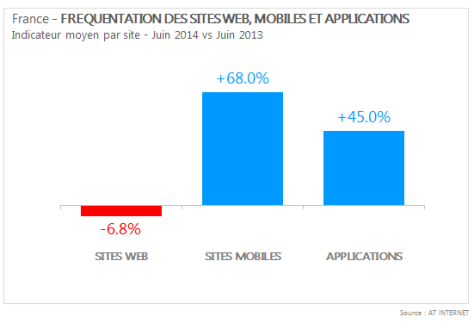
D’abord, parce que les mobiles sont de plus en plus utilisés pour la navigation web. En France, 40% du trafic internet était nomade fin 20141 et le trafic des sites mobiles est en forte progression.

- Fréquentation des sites web, sites mobiles et applications en juin 2014
- AT Internet
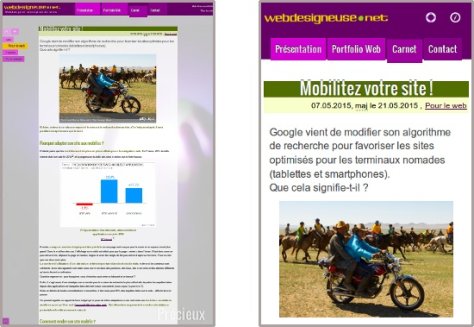
Ensuite, naviguer avec les doigts peut être pénible sur une page web conçue pour la souris et un espace visuel plus grand. Dans le meilleur des cas, l’affichage sur mobile est réduit pour que la page « rentre » dans l’écran. Il faut donc zoomer pour arriver à lire, déplacer la page en hauteur, largeur et avoir des doigts de fée pour arriver à taper sur les liens. Pour ne citer que ces deux exemples.
Le confort d’utilisation d’un site est un critère important dans le choix de visite, même si les contenus sont cohérents. Avec des appareils nomades nous sommes dans des positions, des lieux, des moments et des attentes différents qu’assis devant un ordinateur.
Question ergonomie : pour bouquiner, vous choisiriez quoi entre un tabouret et un transat ?

- Affichage d’une page web : non adapté et adapté
Enfin, il s’agit aussi d’une stratégie commerciale pour le moteur de recherche le plus utilisé afin de palier les requêtes faites depuis des applications embarquées dans des terminaux concurrents (vous voyez, la pomme ?).
Mais en dehors de toutes considérations mercantiles, il demeure pour 90% des requêtes faites sur le web... difficile de s’en passer.
On pourrait regretter ce rapport de force inégal qui impose de telles adaptations mais cela reste une évolution sociétale et améliore l’accessibilité des sites web. Qui elle-même augmente le nombre de visiteurs potentiels et le référencement naturel.
Comment rendre son site mobile ?
Une analyse de la structure des pages permettra de choisir la meilleure solution à adopter. Souvent, il s’agit d’ajouter simplement un habillage alternatif qui sera pris en compte par les appareils nomades.
Un développement un peu plus poussé optimisera l’ergonomie.
- Quelques petits programmes (scripts) adapteront les menus. Cette liste de liens qui peut occuper beaucoup d’espace au détriment du contenu sera remplacée, par exemple, par un seul bouton afficher/masquer.
- Les champs des formulaires pourront être « typés » (mail, nombre...) afin de proposer le clavier le plus adapté.
Et si votre site est en ligne depuis longtemps, cela peut être l’occasion de le refondre afin de l’accorder aux usages contemporains.
Vérifier la mobilité de son site web
Notes
1 : Voir le site Médiamétrie