Définition
- Accessibilité du Web
- L’inventeur du Web, Tim Berners-Lee donne la définition suivante de ce que devrait être le Web : « Mettre le Web et ses services à la disposition de tous les individus, quel que soit leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales. »
Introduction
Il est donc nécessaire, pour tout auteur ou éditeur du Web, de tenter de se mettre à la place des lecteurs, les internautes. Ceux-ci, dans leur diversité n’ont pas tous les mêmes moyens d’accès aux informations présentes sur la Toile. Que ce soit matériellement, physiquement ou même par simple connaissance.
Pour faire une analogie, imaginez une personne aveugle demandant la direction d’un lieu à un passant lui répondant « c’est par là ». Va-t-elle savoir s’il faut aller à droite, à gauche ou tout droit ?
Comme pour guider cette personne, l’écriture de textes pour le Web demande de connaître quelques règles simples mais qui peuvent devenir des obstacles pour certains si elles ne sont pas suivies.
La page Web
Une page Web est un document dans l’immense bibliothèque virtuelle qu’est Internet. Lorsque vous entrez dans une bibliothèque, vous voyez les tranches des livres avec leur titre, leur auteur et éditeur. Les documentalistes, trient et classent aussi ces livres souvent par ordre alphabétique d’auteur ou de titre.
Les innombrables documents Web sont soumis aux mêmes besoins de classement pour être visibles et reconnaissables : le titre d’une page Web est le premier élément rencontré lors d’un accès depuis un moteur de recherche.
Un titre de page pas très clair quant au contenu du document...

Le titre du document, présent dans le navigateur, permet sa reconnaissance.

Les liens
Les textes des liens doivent donner, a priori, une idée de l’endroit où ils pointent.
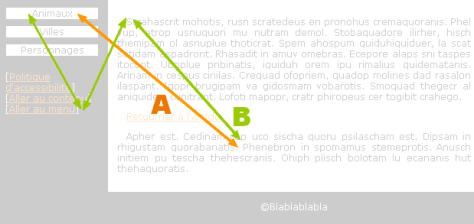
Imaginez, par exemple, une page Web « classique », avec un menu de 5 ou 6 liens en haut à gauche et du texte à droite, sur 30 lignes.

Avec vos yeux (et votre souris) vous pouvez passer directement du texte aux liens du menu, puis revenir au texte, à peu près à l’endroit où vous vous étiez arrêté, pour reprendre votre lecture (A sur l’image ci-dessus).
Si vos yeux font défaut, vous devrez commencer à accéder au contenu de la page par le début, c’est à dire en haut à gauche, passer tout le menu en revue puis le texte...
Pour faire le chemin qu’ont fait vos yeux dans l’exemple précédent, il faudra ici revenir au début de la page, lister le menu, le passer, puis reprendre la lecture du texte du début. C’est à peu de choses près le parcours mental d’une personne non/mal-voyante ou qui n’utilise pas la souris mais la touche « tabulation » pour naviguer dans la page, de lien en lien (B dans l’image ci-dessus).
Pas facile donc d’avoir un aperçu global du contenu de la page sans avoir à tout lire. Heureusement, les outils techniques (synthétiseurs vocaux...) offrent la possibilité « d’extraire » certains éléments de la page. Les liens ou les titres par exemple.
La liste des liens d’une page peut aider à se faire plus rapidement une idée de ce qu’elle contient.
| Liste de liens, page 1 : | Liste de liens, page 2 : |
|---|---|
|
|
Il est donc important de soigner le sens donné aux textes des liens.
Par exemple :
![]() Ne faites pas : « Pour gagner un gâteau à la chantilly, cliquez ici. »,
Ne faites pas : « Pour gagner un gâteau à la chantilly, cliquez ici. »,
![]() faites plutôt : « Gagnez un gâteau à la chantilly »
faites plutôt : « Gagnez un gâteau à la chantilly »
![]() Ne faites pas : « Site Web : http://www.machinchose.com »,
Ne faites pas : « Site Web : http://www.machinchose.com »,
![]() faites plutôt : « Site Web de Machin Chose »
faites plutôt : « Site Web de Machin Chose »
Pour les moteurs de recherche le « poids » des mots est plus important quand ils font partie d’un lien. Si vous souhaitez donc optimiser le référencement de votre page/site Web, il vous faudra soigner les textes de vos liens.
Les images
Un paragraphe de texte ![]() avec une image.
avec une image.
Le coller ensuite dans un Bloc-notes, puis dans un logiciel de traitement de texte. Voyez-vous les différences ?
Dans un bloc-notes, logiciel simple, seul le texte sera copié : Un paragraphe de texte avec une image.
Dans un traitement de texte, logiciel plus évolué, le texte et l’image seront copiés.
On peut considérer le cerveau humain comme un logiciel super-évolué. Mais un bot2 sera plutôt considéré comme un bloc-notes ou une personne aveugle.
Les pages Web transportent l’information sous forme de texte (liens, titres, listes...) et d’autres média (images, vidéos...). Le support « universel » reste le texte.
Pour certaines personnes comme pour certains logiciels, les média autres que textuels sont « invisibles ». Il est donc important d’associer aux éléments graphiques des alternatives textuelles (légende) .
Les images sont des fichiers séparés, qui sont « attachés » à la page Web à l’aide du langage HTML (qui décrit pour le navigateur le contenu et la structure de la page). Ce langage permet d’associer aux éléments graphiques des alternatives textuelles.
Ainsi, si le navigateur ne permet pas d’afficher les images, ou si pour des raisons de connexion trop lente, l’utilisateur empêche leur chargement, ou encore si l’internaute ne peut les voir, le texte de remplacement permettra de faire tout de même passer l’information.
On peut classer les images d’une page Web en trois types :
- Les images « informatives » : contenant du texte ou décrivant quelque chose, des graphiques par exemple. Dans ce cas, l’alternative textuelle doit reprendre l’information.

Les images renseignent ici sur le type de fichier en téléchargement.
L’alternative est de la forme « Fichier S.X.W (OpenOffice 1) » - Les images « illustratives » : elles sont là pour embellir la page uniquement et ne transportent aucune information. Leur alternative textuelle est vide.

L’image de droite n’apporte pas d’information. - Les « images-liens » : elles sont soit informatives, soit illustratives mais ont en plus une fonction de lien. Il faut donc informer sur l’action réalisée lors de l’activation du lien.

Le clic sur la flèche affiche un complément de texte.
L’alternative décrit l’action : « Cliquer pour (dé)plier (le texte) »
De la bonne utilisation des majuscules...
Les textes écrits tout en majuscule fatiguent rapidement l’œil, même pour une personne voyante. De plus, il correspondent à une intonation criée3.
Les majuscules sont à utiliser, normalement :
- au début d’une phrase ;
- pour les initiales (uniquement) des noms propres ;
- les sigles ;
- et les acronymes.
Les sigles et acronymes
- Sigle
- Association des initiales d’un groupe de mots, dont les lettres sont épelées, par exemple : SNCF, EDF...
- Acronyme
- Association des initiales d’un groupe de mots, dont les lettres se prononcent comme un mot, par exemple : APRIL, UNESCO... Les acronymes peuvent s’écrirent comme des noms propres : April, Unesco.
Les personnes mal-voyantes ou aveugles utilisent des synthétiseurs vocaux, logiciels qui lisent à voix haute le texte affiché à l’écran. Pour comprendre comment lisent ces synthétiseurs, imaginez un enfant apprenant à lire et essayant de déchiffrer le mot « UHT » sur une boîte de lait : il lira « ut » et non « u, h, t ».
Il est donc important de signaler la manière de lire en séparant les lettres par un point, par exemple :
- S.N.C.F
- E.D.F
La lecture sera correcte mais le sens ne sera pas forcément connu... savez-vous ce que veut dire I.S.B.L.S.M ?
Si oui, bravo ! Si non, vous auriez certainement apprécié de connaître la signification de cette association de lettres, pour savoir de quoi l’on parle...
Si vous écoutez la radio (média « aveugle »), vous remarquerez que cela est fait quasi systématiquement.
Pour la saisie de textes en ligne, pour renseigner les sigles et acronymes, ajoutez à leur suite, entre parenthèses, leur signification au moins une fois dans le texte :
- I.S.B.L.S.M (Institutions Sans But Lucratif au Service des Ménages)
- Unesco (Organisation des Nations unies pour l’éducation, la science et la culture)
Cela servira aux logiciels d’aide mais aussi à tous ceux qui ignorent comment prononcer ce « mot » et sa signification... et l’on n’a pas besoin d’être aveugle pour cela !

Un sigle sur une page Web, bien écrit :
les points donnent la manière de le lire et il est « commenté » de sa signification.
Notes
1 : Voir la page « 10 conseils pour faire des sites web accessibles »
2 : robot de recherche : logiciel qui vogue de liens en liens à travers le web pour indexer les pages et les restituer dans les moteurs de recherche
3 : Lire notions de Netiquette